Opencart-luokan sivuvalikko
Etsi sopiva koodinpätkä. Näet toivelistan koodin alla olevassa kuvakaappauksessa (korostettu harmaalla). Poista koodi ja tunniste

Muutetaan valikon kohteiden nimiä Rekisteröinti(Rekisteröityminen) ja Kori(Ostoskärry). Pura mallipaketti, siirry kansioon teemaXXX. Pura tiedosto tiedostotunnisteilla. Avata TemplateMonster_header .ocmod .xml editorissa.

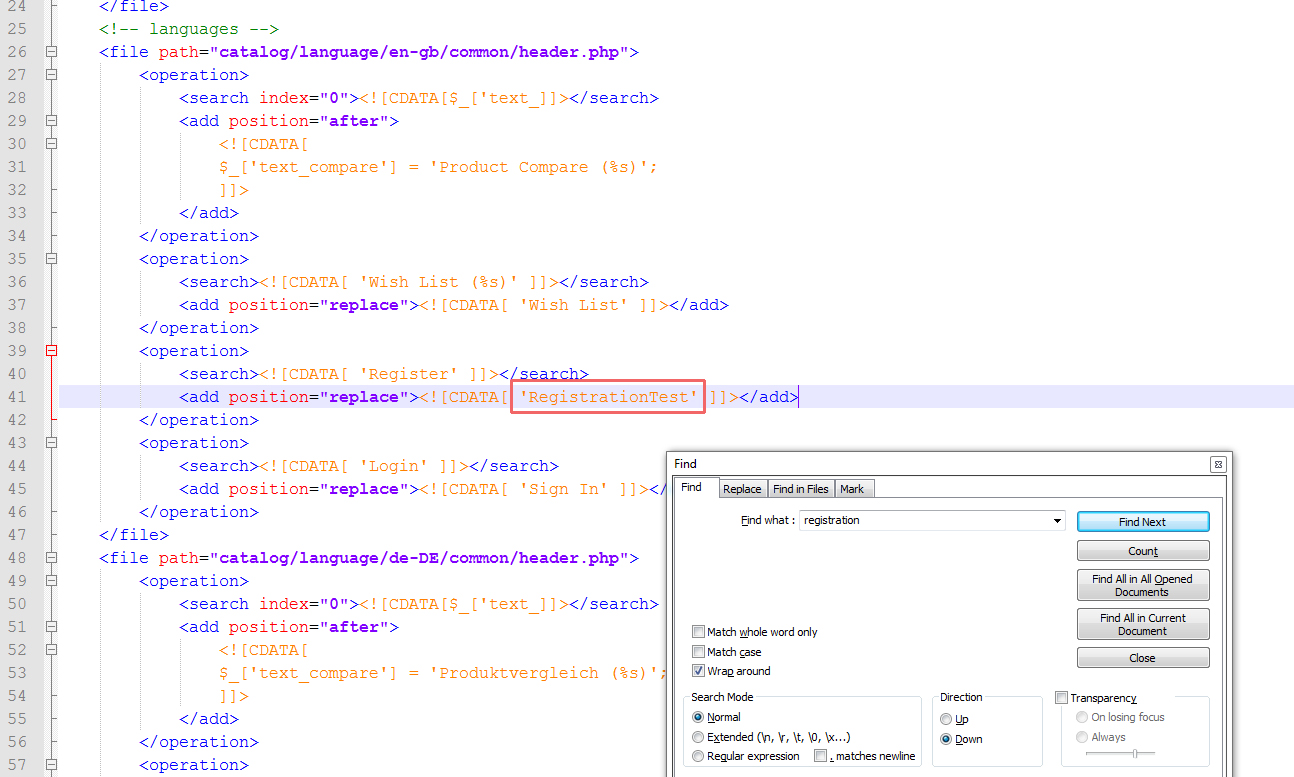
Tarkista, sisältääkö tiedosto otsikon, jota haluat muuttaa. Voit käyttää editorin hakutoimintoa löytääksesi osuvaa tekstiä. Nimi "Rekisteröinti" on ilmoitettu muutoksessa. Muutokset on tehtävä suoraan muutoksiin. Vaihtoehtoisesti voit tehdä muutoksia tiedostoon (en-gb on kielikansio).
Olemme vaihtaneet nimeä Rekisteröinti(Rekisteröityminen) päällä Testin rekisteröinti(Rekisteröintitesti). Tallenna muutokseen tekemäsi muutokset. Samat muutokset on tehtävä muilla kielillä.

Siirry välilehdelle Laajennukset -> Muokkaukset(Laajennukset -> Muokkaukset). Etsi muunnos TemplateMonster-otsikko ja valitse se. Poista muutos.

Mene Laajennuksen asennusohjelma(Laajennuksen asennusohjelma). Lataa muutos päivitetyllä otsikolla.

Päivitä muutokset(Päivitä muutokset) -osiossa Laajennukset -> Muokkaukset(Laajennukset -> Muokkaus).

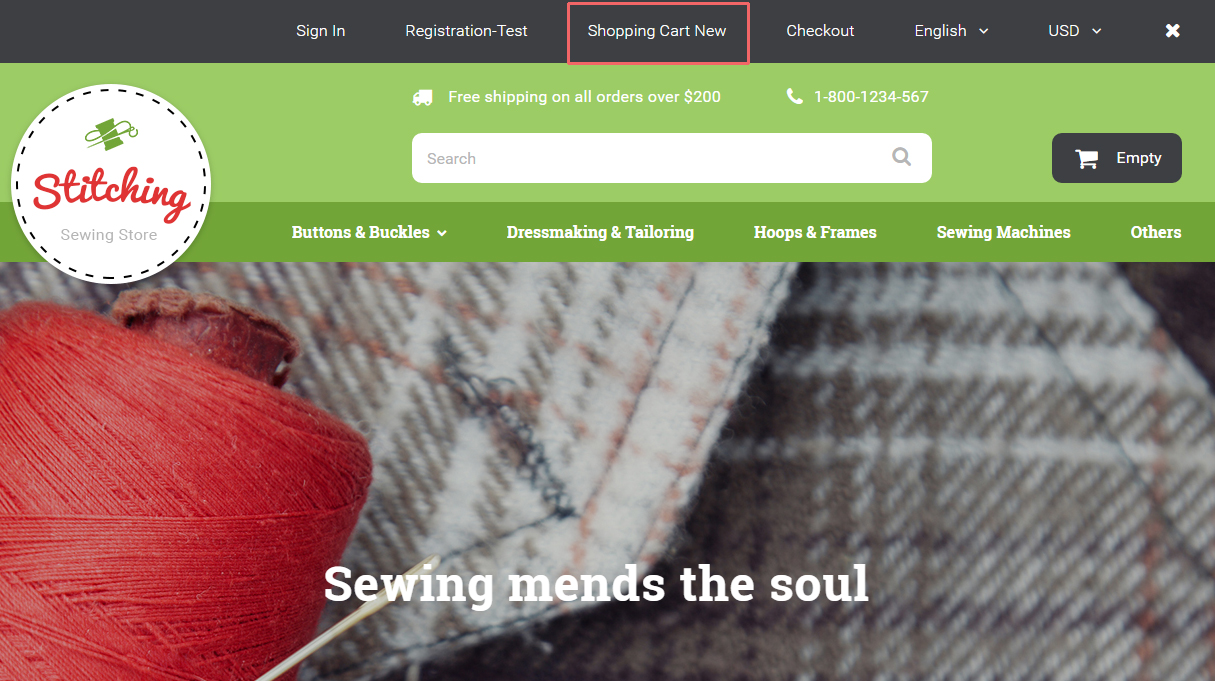
Päivitä sivu. Olemme muuttaneet valikkokohdan nimen onnistuneesti Rekisteröinti(Rekisteröinti).

Meidän tapauksessamme teksti Kori(Ostoskori) voidaan muuttaa suoraan kielitiedostossa. Avaa tiedosto \catalog\language\en-gb\common\header.php(tiedostopolku riippuu kielestä) editorissasi. Muuta tekstiä. Tallenna muutokset ja lähetä muokattu tiedosto.

Siirry välilehdelle Laajennukset -> Muokkaukset(Laajennukset -> Muokkaukset) ja päivitä muutokset. Päivitä sivu.
Olemme vaihtaneet nimeä Kori(Ostoskärry).

Poistetaan valikkokohta Toivelista(Toivelista). Avaa tiedosto \catalog\view\theme\themeXXX\template\common\header .tpl editorissasi. Etsi koodi, jonka rakenne on samanlainen:

Voit myös katsoa yksityiskohtaisen opetusvideon alta.
Verkkokauppaa kehitettäessä kohtasin tarpeen luoda kolmas taso kategorian sisäkkäisyyteen, koska peruskaksi ei riittänyt. Yritykset löytää ilmaisia moduuleja opencart 2.0.3.1:lle kolmitasoiselle valikolle, joka on kirjoitettu käyttämättä vanhentunutta VQMOD:ta, epäonnistuivat.
Onneksi tälle CMS-versiolle löydettiin VQMOD:lta kaksi ilmaista moduulia, jotka kirjoitin uudelleen itselleni.
Joten seuraavat moduulit otettiin pohjaksi:
- Valikko kolmannen tason alivalikko - kolmitasoinen avattava päävalikko
- Kategoriat-valikko 3. tason alivalikko - näyttää valikon kolmannen tason luokkien sisällä
Asenna moduulit lataamalla 2 arkistoa artikkelin lopusta ja laittamalla ne sopiviin kansioihin. Minulle tai kehittäjälle ei ole turhia linkkejä, voit ladata ne turvallisesti.
Sen lisäksi, että se alkoi toimia OCMODissa, alkuperäiseen moduuliin tehtiin useita muutoksia:

Kaikkien muokkausten jälkeen moduuli näyttää nyt tältä:

Asennusohjeet
Asennus on yksinkertainen. Vakiomallissa (oletus) pura arkistot ja lataa tiedostot osoitteeseen vaaditut kansiot. Kun tiedostot on ladattu, siirry hallintapaneeliin -> moduulit -> muokkaajat ja napsauta "Päivitä" -painiketta oikeassa yläkulmassa.
Jos sinulla on eri mallin nimi, sinun on tehtävä muutoksia menu3rdlevel.ocmod.xml- ja CategoriesMenu3rdLevel.ocmod.xml-tiedostoihin. Kaikissa tiedostopoluissa sinun on korvattava "oletus" mallin nimellä. Älä myöskään unohda napsauttaa "Päivitä" -painiketta muokkauksissa.
Arkistot moduuleineen
Menu3rdlevel-opencart – kolmitasoinen päävalikko opencart 2.0.3.1 v1.2:lle
CategoriesMenu3rdLevel - kolmitasoinen opencart 2.0.3.1 -valikko luokkien katselussa
Versio muuttuu
Versio 1.1. Korjattu virhe, kun valikkokohta "Katso kaikki tuotteet" ei katoa.
Versio 1.2. Korjattu virhe korttien siirtämisessä seuraava rivi tuotteiden näyttämisessä ruudukossa.
Maksullinen asennus
Jos jokin ei toimi jollekin, maksullinen asennus, joka maksaa vain 300 ruplaa, on mahdollista.
Tue kirjoittajaa
Jos olet käyttänyt tätä moduulia ja olet vilpittömästi kiitollinen, voit tukea kirjoittajaa siirtämällä minkä tahansa summan alla olevan lomakkeen kautta tai lähettämällä artikkelin uudelleen painikkeilla sosiaaliset verkostot sivun alatunnisteessa.
Virhe 500 moduulin asennuksen jälkeen tarkoittaa, että jotain tapahtui kriittinen virhe php:ssä.
Voit tunnistaa ongelman seuraavasti:
1. Avaa logs/error.log-tiedosto palvelimellasi. Tämän tiedoston lopussa on kaikki uusimmat kriittiset virheet.
2. Avaa hallintapaneelin Työkalut > Virhelokit - virheet näkyvät tässä, mutta eivät aina.
3. Salli php-virheiden näyttäminen näytöllä - lisää seuraava koodi .htaccess-tiedoston loppuun:
Php_value display_errors 1
php_value display_startup_errors 1
php_value error_reporting E_ALL
Mahdollisia syitä:
1. Jos et ole aiemmin ladannut moduuleja arkistosta hallintapaneelin kautta -sinun täytyy asentaa ilmaiseksi muutos ohjeiden mukaan ja asenna sitten moduuli uudelleen
2. Asennetulla moduulilla ei ehkä ole omaa asetussivua, joten se ei ole moduuliluettelossa
Kaksi ratkaisua:
1. Jos tämä virhe ilmenee, kun asennat moduulia hallintapaneelista, sinun on asennettava ilmainen. Se asentuu ilman ongelmia saman lisäosan asennusohjelman kautta, heti asennuksen jälkeen, älä unohda päivittää muutoksia ja sitten voit aloittaa minkä tahansa moduulin asentamisen Opencart 2:ssa.
2. Voit ratkaista tämän virheen myös toisella tavalla: rekisteröi pääsy FTP:hen järjestelmänvalvojan Järjestelmä > Asetukset > Kauppa > FTP-välilehti.
Jos näet viestin " Pääsy kielletty! Sinulla ei ole lupaa käyttää tätä sivua. Jos tarvitset sitä, ota yhteyttä järjestelmänvalvojaan." - sinun on annettava järjestelmänvalvojille oikeudet hallita moduulia tai sivua.
Ratkaisu: Siirry Opencart 2:n hallintapaneelissa kohtaan Järjestelmä > Käyttäjät > Käyttäjäryhmät > Järjestelmänvalvojat ja tässä napsautamme "Valitse kaikki" molempien lohkojen alla ja sitten Tallenna.
Toinen syy tämän virheen esiintymiseen voi olla oikea asennus moduuli - tiedostoja ei ladattu paikoilleen. Lataa moduulitiedostot manuaalisesti palvelimelle tai asenna korjaus ja asenna moduuli uudelleen.
Jos moduuli on yksittäinen XML-tiedosto, sen laajennuksen tulee olla .ocmod.xml
Jos moduuli on ocmod.zip-arkisto, sinun ei tarvitse purkaa sitä, vaan asentaa se sellaisenaan. Tällaisessa arkistossa on oltava latauskansio (voi olla tyhjä), ja siellä voi olla myös muokkaustiedostoja: install.xml, install.php, install.sql. Arkiston juuressa ei saa olla muita tiedostoja.
Tämä virhe tarkoittaa, että yrität asentaa jo asennettua muokkaajaa tai ehkä jollakin moduuleistasi on sama tunnus.
Tämän virheen ratkaisemiseksi sinun on poistettava se ennen asennusta vanha versio muutokset Moduulit > Muutokset -osiossa.
Jos sinulla ei ole tällaista moduulia, mutta tunnus on sama, sinun on muutettava parametrin arvoa Tee tästä parametrista ainutlaatuinen lisäämällä useita merkkejä asennetussa XML-muuntimessa.
Tämä virhe tarkoittaa, että yrität myös asentaa Volumetrinen xml-muuntaja.
Ocmod.xml-tiedoston merkkien määrä ei saa ylittää 65535 .
Virheen ratkaisemiseksi sinun on jaettava modifikaatio-xml-tiedosto useisiin osiin, tärkeintä on muistaa asettaa jokainen ainutlaatuinen arvo V , voit lisätä numerot 1,2,3... nykyiseen arvoon osatunnisteiksi.
Toinen ratkaisu on muuttaa tyyppiä kentissä, joihin muutokset tallennetaan tietokannan "oc_modification"-taulukossa. Sinun on suoritettava seuraava SQL-kysely:
ALTER TABLE oc_modification CHANGE xml xml MEDIUMTEXT CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL ;
Kirjailijalta: Tervehdys ystävät. Joten jatkamme artikkelisarjaa, joka on omistettu tutustumaan yhteen suosituimmista verkkokauppojen luomisen CMS:istä - OpenCartiin. Tässä artikkelissa puhumme sivuvalikon tekemisestä OpenCartissa.
Tämä artikkeli on hyvin yksinkertainen ja on tarkoitettu aloittelijoille, jotka ovat vasta aloittamassa tutustumistaan CMS OpenCartiin. Niille aloittelijoille, jotka kysyvät näennäisesti yksinkertaisen kysymyksen: kuinka tehdä sivuvalikko OpenCartissa? Asia on, että oletuksena päällä kotisivu Opencart-verkkokaupassa ei ole kategorioiden sivuvalikkoa.

Sen näyttäminen on kuitenkin melko yksinkertaista, jo olemassa oleva luokkamoduuli auttaa tässä. Käytetään sitä. Siirry Lisäosat – Lisäosat -valikon hallintapaneeliin ja etsi moduuliluettelosta Kategoriat-moduuli.

Mene sen asetuksiin ja varmista, että tämä moduuli on käytössä, ts. valmis käytettäväksi. Jos se yhtäkkiä osoittautuu pois päältä, kytke se päälle ja tallenna muutokset.

Siirry seuraavaksi Suunnittelu – Kaaviot -valikkoon ja valitse asettelujen joukosta pääsivun asettelu ja jatka sen muokkaamista. Valitse vasemmanpuoleisesta sarakkeesta käytettävissä olevien moduulien luettelosta meitä kiinnostava Kategoriat-moduuli ja tallenna muutokset.

On vielä tarkistettava muutokset sivuston pääsivulla, siellä pitäisi näkyä myymäläluokkien sivuvalikko.

Hyvin yksinkertaista, eikö? Muuten, jos et ole tyytyväinen ulkomuoto sivuvalikkomoduuli, voit muuttaa sen asettelua aktiivisessa teematiedostossa, oletuksena se on \catalog\view\theme\default\template\extension\module\category.tpl. No, voit muuttaa mallia vastaavasti tyylitiedoston kautta. Mutta se onkin toinen aihe.
voit luoda monitasoisen vaaka- tai pystyvalikon OpenCart 3:lle ja näyttää nämä valikot missä tahansa paikassa sivustolla.
Vaakavalikon näyttämiseksi moduuli lisää uuden sijainnin kaavioihin/asetteluihin, joten voit luoda erilaisia vaakavalikoita eri sivustomalleille. Jos kaavion kohtaa ei ole täytetty, oletusarvo näytetään vaakasuuntainen valikko Opencart3.
Peruuttamista varten pystysuora valikko käytetään standardeja opencart-3-asemia (vasen sarake, oikea sarake).
"Uni Mega Menu" -moduulin ominaisuudet ja ominaisuudet:
- Luo monitasoisia valikoita
- Näyttää luokat, alaluokat,
- Näyttää mielivaltaiset tuotteet
- Näyttää luettelon tuotteista (uudet, suositut, alennetut tuotteet, bestsellerit)
- Näyttää valmistajat
- Näyttää kuvat
- Mukautetut linkit
- HTML-sisältöä
- Vedä ja pudota -valikkoeditori
- Mahdollisuus lisätä kuvakkeita valikon kohtiin
Moduuli ei korvaa sivuston tiedostoja; tarvittaessa poista OCMOD-muunnin käytöstä ja myymäläsi palaa alkuperäiseen muotoonsa.
Uni Megamenu -moduulin asennus
Huomio! Moduulin asentaminen oikein edellyttää, että sinulla on asennettuna ilmainen lisäosa.
- Siirry kohtaan Moduulit/Laajennukset → Asenna laajennukset ja lataa uni-megamenu-oc3.ocmod.zip-tiedosto asennusohjelman kautta.
- Siirry Moduulit/laajennukset → Muokkaukset -osioon ja napsauta Päivitä-painiketta.
- Siirry kohtaan Järjestelmä → Käyttäjät → Käyttäjäryhmät ja lisää Järjestelmänvalvojat-ryhmässä oikeudet muokata moduulia.
- Siirry kohtaan Moduulit/laajennukset → Moduulit/laajennukset ja asenna Uni Megamenu -moduuli.
- Luo uusi valikko tai muokkaa esittelyvalikkoa, joka ilmestyi asennuksen jälkeen.
- Siirry kohtaan Suunnittelu → Layouts ja lisää moduuli kaikkiin tai valittuihin asetteluihin.
- Päivittää
Mitä tehdä, jos moduuli ei toimi?
1. Tarkista, että moduuli on asennettu oikein ohjeiden mukaisesti.
2. Siirry kohtaan Asetukset -> Käyttäjät -> Käyttäjäryhmät -> Järjestelmänvalvojat ja lisää järjestelmänvalvojan oikeudet hallita moduulia (klikkaa kahdessa ylimmässä luettelossa "Valitse kaikki" ja tallenna asetukset oikeaan yläkulmaan).
3. Tyhjennä kaikki teema-, muokkaus- ja mallivälimuistit. Suosittelemme tämän moduulin asentamista kaikkien välimuistien nopeaan tyhjentämiseen.
4. Tarkista OCMOD-muuntajien virheloki. Jos käytät mallia, jonka rakenne poikkeaa oletusrakenteesta, ehkä jossain paikassa olevaa muokkaajaa ei ole yhdistetty malliisi. Tarkistaaksesi ja korjataksesi OCMOD-muutosten virheet, suosittelemme tämän moduulin käyttöä.
5. Jos et pystynyt ratkaisemaan ongelmaa itse, kirjoita meille tekniikkaan. tukea, autamme sinua varmasti.
Tärkeä! Kun otat yhteyttä tekniseen tuki (säästääksemme sinun ja meidän aikaamme) tarjoaa välittömästi pääsyn myymäläsi hallintapaneeliin. Joissakin tapauksissa tarvitset myös pääsyn palvelimellesi FTP:n kautta.
