Перейти на следующую строку html. Как в Excel сделать перенос текста в ячейке. Делаем html код удобным
В этом уроке мы узнаем, как использовать HTML для добавления на веб-страницы текста и заголовков. Познакомимся поподробнее с абзацем, потом выясним с помощью каких тегов можно визуально выделять текст. Узнаем о существовании специальных символов и способах их отображения. Далее посвятим время способам написания математических формул. Поговорим немного о применении разных языков на одной станице. И под конец займемся изучением тегов для включения метаданных и еще раз повторим все упомянутые теги. Настоятельно рекомендую для правильного усвоения материала сразу же пробовать все на практике, как описано в уроке.
Абзацы
Возможно, вы удивитесь, но вы уже научились добавлять абзацы HTML в . В документе HTML новый абзац вставляется при каждом добавлении текста, заключенного в тег. Давайте еще раз взглянем на код.
Moя XHTML страница Это моя первая XHTML страница.
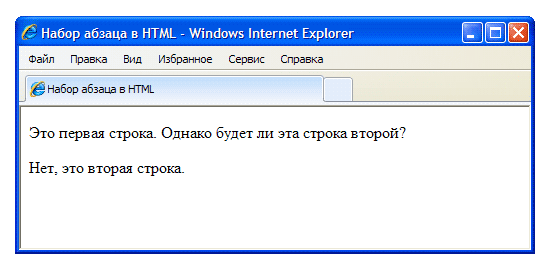
Браузер, получая для обработки такой код, определяет, что вы хотите отобразить на экране указанный текст. Для браузера не имеет значения, на сколько строк разбит этот текст в кодах документа, — он обращает внимание только на теги HTML. В приведенном далее HTML коде текст одного абзаца разбит на несколько строк и даже содержит одну пустую строку, однако браузер все равно распознает этот текст как один отдельный абзац, заключенный в теги и р>. Тег дает указание браузеру вставить вначале пустую строку и лишь затем отображать заключенный в этом теге текст
Набор абзаца в HTML Это первая строка. Однако будет ли эта строка второй? Нет, это вторая строка.
Браузер игнорирует вставленную в кодах пустую строку и вместо нее добавляет пустые строки перед текстом, заключенным в тегах 
Следует помнить также, что браузер выполняет еще одно действие в отношении текста абзаца: переход на новую строку при достижении края окна. Другими словами, как только текст абзаца достигает края окна браузера, последующие символы автоматически переносятся в новую строку, независимо от положения тега. Тег всегда добавляет пустую строку перед абзацем, однако ее наличие не всегда уместно. Возможно, вы просто хотите, чтобы следующее слово или предложение начиналось с новой строки. Для достижения необходимого результата можно воспользоваться другим тегом,
обозначающим разрыв строки
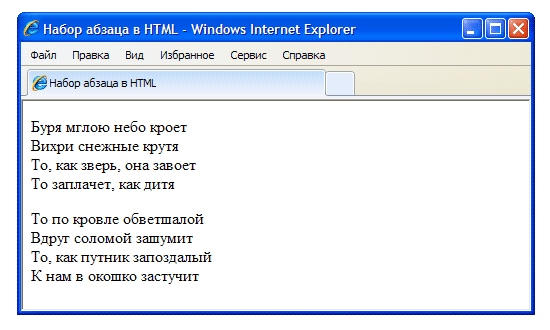
Набор абзаца в HTML
Буря мглою небо кроет
Вихри снежные крутя
То, как зверь, она завоет
То заплачет, как дитя
То по кровле обветшалой
Вдруг соломой зашумит
То, как путник запоздалый
К нам в окошко застучит
Этот новый тег дает указание браузеру начать отображение набранного за ним текста со следующей строки, не добавляя при этом никаких пустых строк. Браузер распределил текст по строкам и абзацам в соответствии с расставленными в документе HTML тегами.
Визуальное выделение текста
Вы уже знаете, как добавлять текст на веб-страницу, и далее речь пойдет о том, как применить к нему форматирование. Во многих случаях возникает необходимость визуального выделения отдельных текстовых фрагментов с целью привлечь к ним внимание зрителей. HTML позволяет быстро применить к требуемым символам некоторые стандартные типы форматирования, такие, как полужирное начертание или курсив, используя для этого предустановленные наборы тегов. Все эти теги применяются парами (открывающий и закрывающий тег соответственно), заключая в себя текст, подлежащий форматированию. Наберите в своем текстовом редакторе приведенные далее коды, чтобы увидеть, какой результат оказывает применение тех или иных тегов.
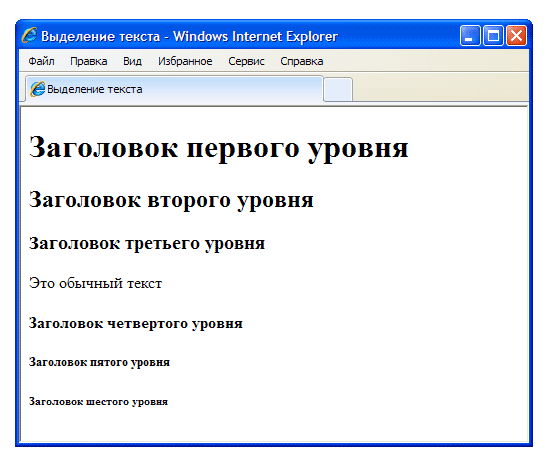
Выделение текста
Увеличивает на один пункт размер шрифта тег big .
Так выглядит резульата применения тега тега bold и strong .
А это результат применения тега тега italic и emphasis .
Имитирует машинописную гарнитуру тег teletype .
Уменьшает на один пункт размер шрифта тег small .
Такой вот наглядный результат получается на практике после применения парных тегов, , , , , .
В HTML предусмотрены и другие теги, предназначенные для форматирования текста, однако их применение делает коды HTML-документов трудными для чтения и восприятия, и в языке XHTML их заменили таблицы стилей. По определению консорциума W3C коды HTML должны использоваться для обозначения типа информации (текст, заголовки, таблицы и т.п.), но не для ее форматирования.
Разработчики веб-страниц используют таблицы стилей (называемые также стилевыми таблицами) для определения инструкций, задающих правила форматирования для отдельного документа или группы документов. В частности, таблицы стилей применяются теперь вместо некоторых старых тегов HTML, которые ранее использовались для форматирования текста.
Заголовки
Разбивка текста на абзацы не является единственным способом форматирования веб-страниц. В HTML предусмотрен целый набор тегов, позволяющих задавать заголовки шести различных уровней- начиная с
и заканчивая . Все эти теги очень просты в использовании, например:
Заголовок первого уровня
Заголовок первого уровня
Закрывающий тег заголовка задает также завершение абзаца. Другими словами, после каждого заголовка автоматически вставляется пустая строка, визуально отделяющая его от следующего далее текста. Для заголовка первого уровня, задаваемого тегом
Предусмотрен наибольший размер шрифта, а для заголовка шестого уровня (тег
) — наименьший. Как правило, разработчики веб-страниц используют при составлении своих HTML-документов только заголовки первых трех уровней, поскольку для заголовков четвертого, пятого и шестого уровней в действительности задан меньший размер шрифта, чем для обычного текста.
Обратите внимание, что для заголовка HTML четвертого уровня задан тот же размер шрифта, что и для обычного текста веб-страницы, тогда как заголовки пятого и шестого уровней набраны шрифтом еще меньшего размера.
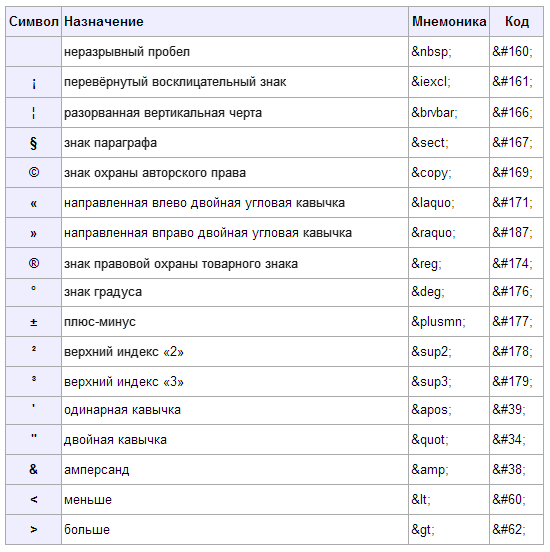
Специальные символы
Довольно часто возникает необходимость в отображении на веб-страницах различных специальных символов , и это неудивительно, ведь многие символы (такие, как +, -, % или &) постоянно встречаются и в обычных текстах. К сожалению, не все браузеры воспроизводят эти символы корректно, поэтому в HTML предусмотрена возможность обозначения их с помощью соответствующих цифровых или текстовых кодов. Эти коды позволяют однозначно указать браузеру, как именно должен воспроизводиться тот или иной символ. Коды некоторых наиболее часто применяемых символов приведены ниже.
Математические записи
Хотя HTML изначально разрабатывался учеными, в нем не предусмотрена возможность создания математических или других научных записей любого сколько-нибудь значительного уровня сложности. В HTML имеются два тега, позволяющие записывать отдельные простые выражения. Это теги (нижний индекс) и (верхний индекс). Так код, приведенный ниже:
CO 2 = Carbon Dioxide A 2 + B 2 = C 2
На практике выглядит так:.
Если необходимо воспроизвести на веб-странице более сложные выражения, вам придется проявить некоторую изобретательность. Наиболее очевидное решение состоит в записи требуемых выражений в специально предназначенной для таких целей программе с последующим преобразованием этих записей в графическое изображение. Далее полученное изображение можно вставить в страницу HTML. Такой метод работает, однако получаемый результат нельзя назвать оптимальным. Поскольку запись представлена в графическом виде, браузер не сможет распознавать ее текстовые элементы и учитывать их в процессе индексирования или поиска информации.
Выбор языка
Не обязательно знать английский язык, чтобы использовать HTML для создания HTML-страниц. Адреса URL, гиперссылки, теги HTML и элементы форматирования документов не принадлежат к какому-либо языку (с лингвистической точки зрения), чего, разумеется, нельзя сказать о размещаемой на веб-странице текстовой информации. Если вы пишете на стандартном английском языке, никаким специальным образом обозначать этот факт в HTML-документе не требуется. Однако, если вы набираете текст на каком-либо другом языке, необходимо указать этот язык для браузера. В приведенных ниже примерах показано, как в HTML объявляется об использовании русского и французского языков.
Почему так важно обозначать язык? Если не воспользоваться атрибутом lang, браузер не сможет определить, на каком именно языке набрана текстовая информация. Некоторые поисковые машины используют значение атрибута lang для поиска и отбора только тех страниц, которые написаны на каком-то заданном языке. Речевые синтезаторы учитывают эту информацию для корректного воспроизведения текста. Даже некоторые утилиты проверки орфографии, получив сведения о языке написания текста, могут выполнять поиск имеющихся в нем ошибок.
Применение разных языков на одной странице
Хотя в предыдущих примерах атрибут lang использовался как часть тега, размещаемого в начале документа, вполне возможна ситуация, при которой в пределах веб-страницы на одном языке необходимо добавить текстовый фрагмент, набранный на другом языке. Например, включить абзац на французском в англоязычный документ. Определение атрибута lang для тега позволяет решить данную задачу. Взгляните на приведенный далее пример.
Mu11ti-Language Document
Put your English text here.
Mettez votre texte francais ici.
А здесь русский текст.
Теги для включения метаданных
И наконец, необходимо разобраться с тегом
Пока что вы видели внутри данного тега только тег, позволяющий указать заголовок веб-страницы, однако этим возможности тега вовсе не ограничиваются. Обратите внимание, что набранная за пределами тега информация тега обычно не отображается в создаваемом документе. Предусмотренный для нее тег можно применять для указания метаданных, таких, как сведения об авторе данной страницы, используемые в процессе поиска ключевые слова, или краткое описание страницы, отображаемое как результат поиска. Тег позволяет также разработчику веб-страницы давать необходимые указания браузеру. Ограничения на количество добавляемых тегов не существует. Рассмотрим подробнее каждый из них.
Поисковая информация
Поисковые машины добавляют фрагменты содержимого веб-страниц в свои каталоги. Когда посетитель Интернета выполняет поиск информации по какому-нибудь слову, поисковая машина ищет это слово в своем каталоге и возвращает ссылки на Web-страницы, в которых это слово встречается. Данный механизм работает отлично. Но предположим, что вы занимаетесь продажей недвижимости и потратили немало усилий на разработку собственной веб-страницы, где, помимо прочих, встречаются слова дом, квартира, продажа, кредит и т.п., однако выражения «уютное гнездышко» там нет.
Если потенциальный клиент будет искать информацию по этому выражению, вашу веб-страницу он не найдет. Что ж, вы можете использовать тег для добавления в HTML-документ слов и выражений, обозначающих названия продуктов, месторасположение, технические термины, слова-синонимы, по которым потенциальные посетители вашей веб-страницы могут осуществлять поиск информации. Существует три тега, которые помогают увеличить вероятность обнаружения поисковой машиной вашей Web-страницы.
Keywords (Ключевые слова) Ключевыми называются слова, по которым, вероятнее всего, может осуществляться поиск вашей веб-страницы, или синонимы слов, встречаемых в документе.
Description (Описание) Обычно этот тег применяется для добавления краткого описания веб-страницы (не более одного абзаца). Некоторые поисковые машины извлекают заданную в этом теге информацию и подают ее как сведения о найденной странице, однако другие браузеры для этих же целей просто извлекают несколько первых строк HTML-документа.
Метаданные для поисковых машин задаются парами атрибутов: name и contents. В приведенном далее коде HTML метаданные включены для каждого из только что перечисленных тегов. Не забывайте о том, что теги отображаются только в разделе
HTML-файла. Моя HTML страница
Здесь текст, который должен отображаться в окне браузера.
Обновление и перенаправление
В некоторых случаях возникает необходимость заменить одну страницу другой или перенаправить ссылку. Например, иногда для веб-страницы создается заставка, некоторое время отображаемая на экране. Вы можете воспользоваться тегом, чтобы дать указание браузеру сменить содержание страницы через заданный промежуток времени, добавив в документ HTML приведенный далее код.
Страница-заставка — это начальная страница, появляющаяся перед основной и служащая для отображения некоторой вводной информации или графики (например, логотипа компании). Если содержание вашей веб-страницы постоянно обновляется и вы хотите, чтобы посетители видели только ее наиболее свежую версию, можете указать собственный URL-адрес данной страницы в теге refresh. Когда браузер видит тег refresh, он обращается за новой информацией по указанному адресу через заданный промежуток времени.
Поскольку не все браузеры поддерживают данную возможность, вам, как разработчику веб-страницы, следует добавить на страницу-заставку какой-либо текстовый или графический элемент, позволяющий посетителю самостоятельно выполнить переход к следующей странице.
Дата истечения срока
Если ваша веб-страница постоянно обновляется, вы можете указать в теге дату истечения срока ее актуальности, чтобы быть уверенным, что браузер своевременно осуществит загрузку ее более свежей версии (вместо отображения старой версии, которая по-прежнему может быть сохранена в его памяти). Взгляните на приведенный далее код:
Если указать браузеру URL-адрес такой веб-страницы, он вначале просмотрит свои файлы журналов, чтобы определить, не сохранена ли в них копия данной страницы. Если да, он обработает заданную в метаданных информацию, чтобы проверить, по-прежнему ли данная копия является актуальной. Если указанная дата истечения срока уже прошла, браузер, прежде чем отобразить на экране эту веб-страницу, обратится за ее более свежей версией.
Теги HTML, рассмотренные в этом уроке
— Обозначает пределы одного текстового абзаца. Перед абзацем вставляется пустая строка
— Задает для текста полужирный стиль начертания
— Увеличивает на один пункт размер шрифта
— Разрыв строки. Инициирует переход к следующей строке
— Задает для текста курсивный стиль начертания
— Создает заголовок первого уровня
— Создает заголовок второго уровня
— Создает заголовок третьего уровня
— Создает заголовок четвертого уровня
— Создает заголовок пятого уровня
— Создает заголовок шестого уровня
— Идентифицирует информацию о документе
— Уменьшает на один пункт размер шрифта
— Задает нижний (подстрочный) индекс
— Задает верхний (надстрочный) индекс
— Задает для текста равноширинный шрифт (т.е. шрифт с одинаковой фиксированной шириной символов)
Перевод строки, перенос строки, перенос на новую строку – это все об одном. В языке HTML перенос на новую строку применяется часто. Есть несколько путей: использовать тег
для перевода на новую строку, а можно использовать свойства CSS для переноса строки. Рассмотрим пример использования тега переноса строки:
В CSS перенос строки можно осуществить по-разному, например вот так:
Br {
float: left;
width: 100%;
margin: 0 0 20px 0; /* отступ после строки 20 пикселей */
}
Разделительная линия при помощи HTML или CSS
В HTML создать разделительную линию очень просто. Используется тоже непарный тег
- это и есть разделительная линия. Разделительная линия начинается с новой строки и после нее есть отступ. Вы можете управлять стилем горизонтальной линии, а так же можно сделать альтернативу ей. Далее пример разделительной линии при помощи тега:
А теперь давайте стилизуем (изменим стили, изменим внешний вид) нашу разделительную линию:
hr {
width: 80%; /* ширина линии */
height: 4px; /* высота / толщина линии */
background: #333; /* фон / цвет линии */
border: 0; /* рамка вокруг разделительной линии (уберем ее) */
margin: 5px 0 5px 0; /* отступ над и под линией 5 пикселей */
}
И создадим альтернативу нашей разделительной линии при помощи тега
При верстке у веб-мастеров периодически возникает вопрос: как будет осуществляться перенос текста? В большинстве случаев браузер самостоятельно справляется с этой задачей. Но иногда этот процесс приходится брать под контроль, особенно оформляя длинные слова и фразы, которые при неправильном переносе теряют смысл.
Свойство word-wrap
В HTML для разделения строк существует специальный тег
. Но его слишком частое использование считается среди разработчиков дурным тоном и зачастую свидетельствует о непрофессионализме. Как доказательство, представьте, что у вас есть логотип и вы хотите, чтобы каждая буква начиналась с новой строки:
Получился громоздкий и уродливый код, от которого у любого разработчика случится культурный шок. И как поступить, если вы захотите, чтобы в десктопной версии логотип располагался горизонтально, а при ширине экрана менее 550 пикселей вертикально? Поэтому для настройки внешнего вида элементов всегда используйте каскадные таблицы стилей. Тем более с помощью инструментов CSS перенос строки осуществляется более элегантным способом. При этом не возникает избыточной разметки, которая только уменьшает скорость загрузки страниц.

Первое свойство, к которому стоит обратиться для обработки текста, — это word-wrap. Принимает три значения: normal, break-all и keep-all. Вам для работы понадобится запомнить только break-all. Normal стоит по умолчанию, и его нет смысла указывать. Keep-all означает в документе CSS запрет переноса строки. Разработано специально для китайских, японских и корейских иероглифов. Поэтому, если вы не собираетесь вести блог на каком-то из этих языков, свойство вам не пригодится. А также оно не поддерживается браузером Safari и мобильными телефонами на базе iOS.
Чтобы логотипу из предыдущего примера назначить с помощью CSS перенос на новую строку каждой буквы, нужно прописать следующий код:
P{ font: bold 30px Helvetica, sans-serif; width: 25px; word-wrap: break-all; }
Ширина и размер шрифта подбирается таким образом, чтобы места хватало только для одной буквы. Word-wrap со значением break-all сообщает браузеру, что слово нужно каждый раз переносить на новую строку. Незаменимым это свойство назвать нельзя. Но оно пригодится при оформлении небольших блоков с текстом, например полей для ввода комментариев.

Свойство white-space
Распространенная ошибка начинающих веб-разработчиков — пытаться редактировать текст пробелами или нажатиями клавиши Enter, а потом удивляться, почему их усилия не видны на странице. Сколько бы вы раз ни нажали "Ввод", браузер это проигнорирует. Но есть способ заставить его отображать текст так, как нужно вам, и принимая во внимание все интервалы.
В документе CSS перенос строки, назначенный с помощью свойства white-space, можно настроить так, чтобы он осуществлялся с учетом пробелов или нажатия клавиши "Ввод". White-space со значением pre-line заставит браузер видеть в тексте Enter.
Если поменять pre-line на pre-wrap в коде CSS, перенос строки произойдет с учетом пробелов. И наоборот, запретить любой перенос, присвоив тексту свойство white-space со значением nowrap:
#wrapper p{ color: #FFF; padding: 10px; font: bold 16px Helvetica, sans-serif; white-space: nowrap; }
Text-overflow
Еще один полезный инструмент для работы с текстом — это text-overflow. Помимо переноса строки, CSS-свойство позволяет обрезать контент, когда контейнер переполнен. Принимает два значения:
- clip — просто обрезает текст;
- ellipsis — добавляет многоточие.
Чтобы свойство работало, элементу также необходимо назначить запрет на перенос строки и overflow со значением hidden.
Если я правильно поняла, то
имеют разные типы.
больше похож на строчный, так? Хотя
вообще не похож на контейнер, и это сбивает меня с толку. Вопрос такой: если абзац определяется и форматируется с помощью тега
а после абзаца мне захотелось добавить пустую строку, то куда вставить
: внуть контейнера
или после закрывающего дескриптора
Результат у меня в броузере, вроде бы, один и тот же, но как правильно?
Мне тут, конечно, пришло в голову, что можно не выпендриваться и отформатировать абзац с помощью тега
Результат будет как раз такой, как я хочу, но мне все-таки интересно узнать, куда же по правилам надо вставлять этот проклятый "бээр" и можно ли про него сказать, что он - контейнер строчного типа, а потому должен быть расположен внутри контейнера блочного типа, то есть
Перенесено в Стандарты.
По-моему без разницы...
Если внутри
Если после, то значит перевод строки после
Но я бы поставила после. Внутри имеет смысл ставить, если после написанного предложения следует еще одно с новой строки...
Берём источники, смотрим:
http://html.manual.ru/book/html/body/textblocks/br.php и
http://www.w3.org/TR/html4/struct/text.html#edef-BR
— не контейнер. Это элемент, который обеспечивает перевод текстовой строки и по большому счёту заменяет „родной“ перевод строки в тексте (ведь просто перевод строки, как известно, броузерами игнорируется и заменяется пробелом). Поэтому
для броузера является как бы обычным символом, и ничем иным, разве что за счёт атрибута clear ему даются некоторые дополнительные возможности.
Исходя из сказанного, думаю, понятно, что конструкция:
Он купил якитори на вертелах и две высокие вощеные картонки пива.
Бросив взгляд вверх, на голограммы, он обнаружил, что грудь одной из фигур уже заливает кровь. Густой коричневый соус стекал с вертелов и капал у Кейса с пальцев.
совершенно правильна и очень жизнеспособна.
Замечание: не стоит использовать
.
http://www.w3.org/TR/html4/struct/global.html#edef-DIV
Алексей совершенно прав, но я позволю себе добавить ещё немножко теории. Теория, конечно, не всегда идёт в ногу с практикой, но ведь Вас интересует именно теоретическая сторона вопроса? Так вот, элемент строчного типа
- это всего лишь указание браузеру: "разорви или закончи здесь строку". Не больше. Используя конструкцию
, Вы пытаетесь применить этот тег с совсем другой целью, с целью, для которой он не предназначен. А именно, Вы пытаетесь использовать
для создания пустой строки, или даже нет, не пустой строки, а увеличенного промежутка между строками . Этот эффект, однако, является побочным, а потому полагаться на него - плохой стиль вёрстки. Таким образом, обе конструкции по сути своей ошибочны! Теоретически, браузер должен проигнорировать тег
в обоих позициях: в первой - потому, что закрывающий тег
А межстрочные расстояния регулируйте с помощью CSS . Но конечно, практически следовать этой рекомендации трудно, а порой невозможно; но это уже другая тема.
Мама... Это что же такое получилось??? Господи, откуда все эти пустые строки??? :))
Попробую еще раз... "Блокнот"пошаливает, извините, пожалуйста...
Кстати,мой броузер-таки на комбинацию...
Но все-таки, как же добиться такой конструкции:
Прежде чем Кейсу удалось найти палатку, где торговали едой, пришлось сделать вокруг здания почти полный круг.
Если средний абзац форматировать с помощью контейнера
То перед ним будет пустая строка, которая мне не нужна. Для моего броузера кострукция
работает, но она неправильна:(Все, что я хочу - окружить средний абзац тегами
. (Это, естественно, претензии не к вам, уважаемые эксперты, день и ночь отвечающие на наши безумные вопросы:), а к HTML -ю и ко всем прочим... броузерам) Я, собственно, всю свою недолгую жизнь среди HTML не могла понять, чем отличаются
И
Так значит, окружать, средний абзац , а потом как-то за счет межстрочного расстояния убирать лишнюю пустую строку, которая появляется в таком случае перед ним? Но как? Можно тогда поподробнее, на примере?
Я все-равно не понял, где этот "средний" абзац...
Не пойму, в чем сложность вставить
в нужном месте? Между теми же или
В таком состоянии он, казалось, мог бы проглотить слона.
Он купил якитори на вертелах и две высокие вощеные картонки пива.
Бросив взгляд вверх, на голограммы, он обнаружил, что грудь одной из фигур уже заливает кровь. Густой коричневый соус стекал с вертелов и капал у Кейса с пальцев.
Но это зрелище оставило его безучастным.
Он съел все до последнего кусочка и с удовольствием запил якитори пивом."
Первый абзац:
Кейс был очень, очень голоден.
В таком состоянии он, казалось, мог бы проглотить слона.
Второй абзац, он же средний:
Прежде чем Кейсу удалось найти палатку, где торговали едой, пришлось сделать вокруг здания почти полный круг.
Он купил якитори на вертелах и две высокие вощеные картонки пива.
Бросив взгляд вверх, на голограммы, он обнаружил, что грудь одной из фигур уже заливает кровь. Густой коричневый соус стекал с вертелов и капал у Кейса с пальцев.
Третий:
Но это зрелище оставило его безучастным.
Он съел все до последнего кусочка и с удовольствием запил якитори пивом.
Дмитрий, Вы мне мою пустую строку обеспечиваете за счет того, что третий абзац в контейнер
Заключаете, ну а если это не удобно? Если абзацев в тексте много, а это проклятая пустая строка должна встретиться только один раз в указанном месте? (то есть, если третий абзац так оформлять, то когда он закончится, будет разрыв и пустая строка, а мне этого не нужно) К тому же вот граждане пишут, что вообще лучше
С точки зрения теории (а в этом разделе мы говорим о теории, а о практике лишь постольку поскольку), так вот, с точки зрения теории в HTML пустых строк не бывает. Вообще! Строка - это комбинация линейно расположенных символов; нет символов - и строки не может быть. Поэтому-то аргумент
> Несколько странно, что после
> определена:(Раз
> то весьма логично решить: одна строка закончилась,
> началась другая. И тут же разорвать ее с помощью
.
неприемлем: нельзя разорвать несуществующую "пустую строку", нельзя разорвать то, чего нет. Чтобы строка всё-таки обрела существование, нужно вставить в неё хоть какой-нибудь символ. Если вставить, появится ощущение "пустой строки" и всё будет законно (хотя и нелогично). Алина, теоретически Вам нужна не пустая строка - Вам нужно увеличенное расстояние между строками (интерлиньяж). Тег
В большинстве броузеров по умолчанию создаёт перед собой удвоенный относительно базового интерлиньяж. Если Вы хотите строго придерживаться теории и принципов логической разметки, абзацы следует создавать с помощью тега
С соответствующими стилями (margin-top для верхнего отступа, line-height для высоты строк внутри абзаца).
Но это теория. Большинство практиков используют фактическое
поведение браузеров, не вдаваясь в теоретические тонкости. Т. е. устанавливают удвоенный интерлиньяж с помощью комбинации
(хотя по закону второй
должен игнорироваться), мешают
И
Так... Вмешаюсь.
Алина, если вы хотите, чтобы у вас всё выглядело так, как вам нужно — это одно. Если вам нужно, чтобы вёрстка следовала правилам и высокой логике HTML — это совсем другое. Более того, часто одно с другим не совпадает.
Теперь по делу. Если вам нужно, чтобы абзацев было много, а пробел был только в одном месте, вы вполне можете сложить весь текст в один [абзац
Слой
Так абзац будет у вас только один (реально), но выглядеть вы можете его заставить по-всякому, за счёт
. В том месте, где вам нужен будет пустая строка,
будет стоять два раза подряд.
Но это, как вы понимаете, нарушает логику HTML.
Идём дальше. У нас есть такая прекрасная вещь, как стилевое оформление документов, и определив для нашего абзаца margin:0px, мы получим именно то, что нужно — нулевой отступ между абзацами. (сразу прошу прощения за избыточный объём, но для наглядности мне пришлось использовать несколько абзацев. Скопируйте пример в html-страницу и просмотрите)
Прежде чем Кейсу удалось найти палатку, где торговали едой, пришлось сделать вокруг здания почти полный круг. Он купил якитори на вертелах и две высокие вощеные картонки пива. Бросив взгляд вверх, на голограммы, он обнаружил, что грудь одной из фигур уже заливает кровь. Густой коричневый соус стекал с вертелов и капал у Кейса с пальцев.
Башни ее и поля, разбросанные в бесцветном псевдопространстве
симуляционной матрицы - всего лишь электронная видимость, облегчающая
процесс управления и обмен огромными объемами данных. Законным
программистам дела нет до тех стен из льда, позади которых они работают,
стен тьмы, которые скрывают их операции от других - артистов
индустриального шпионажа и деловых ребят вроде Бобби Квинна.
Бобби был ковбоем. Он был хакером, вором-взломщиком, потрошившим
разветвленную электронную нервную систему человечества. Он присваивал
информацию и кредиты в переполненной матрице, монохромном
псевдопространстве, где, как редкие звезды во тьме, светились плотные
сгустки данных, мерцали галактики корпораций и отсвечивали холодным
блеском спирали военных систем.
Бобби был одним из тех потерявшихся во времени лиц, которых всегда
застанешь за выпивкой в "Джентльмене-Неудачнике", популярном в городе
баре, пристанище для электронных ковбоев, дельцов и прочих ребят, хоть
каким-то боком связанных с кибернетикой.
Мы были партнерами.
Замечание в тему: если использовать предыдущий, „неверный“ вариант, то отступ между строками иногда хочется сделать меньше или больше одного
. В этом случае используется распорка, которая и обеспечит иллюзию половинного или полуторного интервала.
Раз уж зашла речь о "теории", то замечу, что в подобная конструкция противоречит правилам русского языка (и не только русского). Поэтому, уподобляясь остальным “теоретикам” предложу: "Прежде чем думать о верстке, убедитесь, что это не протеворечит правилам "человеческого" языка". :)
Гениальная мысль - текст представить в виде графики.
И все те проблемы будут решены.
Другая мысль - попробовать в SVG.
Третья - какого..... до сих пор никто не проработал управление переносами в словах?
В CSS2 какое-то подобие заложили, да что толку....
Управление переносами крайне проблематично. Для автоматической расстановки переносов браузер должен знать правила грамматики соответствующего языка, что в функции браузера не входит и в принципе входить не должно. Остаются "мягкие" переносы, "зашитые" в сам текст. Для этого уже есть символ - , который, правда, пока не всеми браузерами понимается. О расстановке "мягких" переносов должен заботиться автор/редактор текста, или его можно поручить серверу, "знающему" правила расстановки переносов.
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег
Помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован пользователем. Таким образом, white-space имитирует работу тегаНо в отличие от него не меняет шрифт на моноширинный.Синтаксис
white-space: normal | nowrap | pre | pre-line | pre-wrap | inherit
Значения
normal Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически. nowrap Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление тега
переносит текст на новую строку. pre Текст показывается с учетом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки. pre-line В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область. pre-wrap В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку. inherit Наследует значение родителя.Действие значений на текст представлено в табл. 1.
HTML5 CSS2.1 IE Cr Op Sa Fx
white-space Пример
Великая теорема Ферма
X n + Y n = Z n
где n - целое число > 2Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства white-space
Объектная модель
document.getElementById("elementID ").style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line , pre-wrap и inherit . Для
